JavaScript 開発のための TensorFlow
以下の学習教材を開始する前に、次のことを確認してください。
-
HTML、CSS、JavaScript を使用したブラウザ上でのプログラミングに慣れていること
-
コマンドラインを使用して Node.js スクリプトを実行する方法を熟知していること
このカリキュラムは、次のような目標を持つ方を対象としています。
-
JavaScript で ML モデルを作成する
-
JavaScript を実行できる任意の場所で既存のモデルを実行する
-
ML モデルをウェブブラウザにデプロイする
TensorFlow.js を使用すると、JavaScript で ML モデルを開発または実行できます。また、ブラウザのクライアント側、Node.js を介したサーバー側、React Native を介したモバイル ネイティブ、Electron を介したデスクトップ ネイティブ、さらには Raspberry Pi 上の Node.js を介した IoT デバイスで、ML を直接使用できます。TensorFlow.js の詳細と、TensorFlow.js でできることについては、Google I/O のトーク動画をご覧ください。
ステップ 1: ブラウザ上の機械学習の概要を学ぶ
JavaScript を使った ML の基本をすばやく身に付けるには、セルフペース型の Edx に関するコースを受講するか、以下の動画をご覧ください。基本原理から始めて、既存の作成済みモデルの使い方や、分類用の独自のニューラル ネットワークの構築方法までを説明しています。また、これらの概念をインタラクティブなチュートリアルで学習するには、JavaScript でスマート ウェブカメラを作成する Codelab をお試しください。

この入門編は、JavaScript を使った機械学習を概説しており、TensorFlow.js で最初の一歩を踏み出そうとしているウェブ デベロッパーを対象としています。

TensorFlow.js を使用するウェブ ML で、ゼロからヒーローになりましょう。クライアントサイドで実行でき、ほぼすべてのデバイスで使用できる、次世代のウェブアプリを作成する方法を学びます。

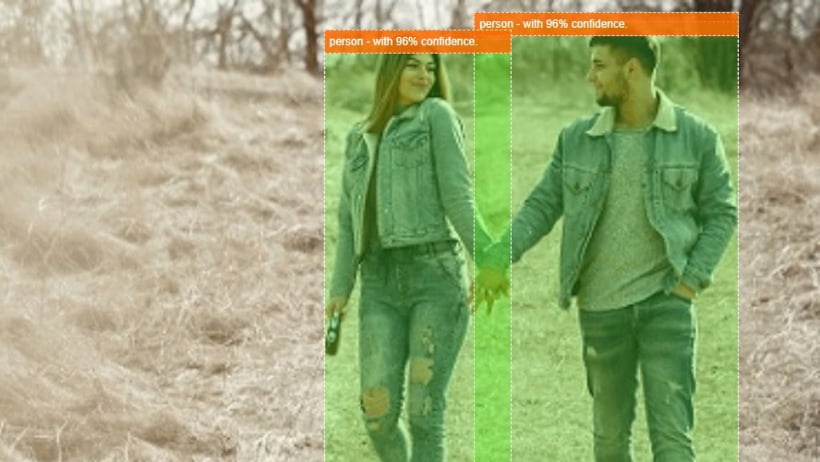
TensorFlow.js のいずれかの事前トレーニング済みモデル(COCO-SSD)を読み込んで使用し、それに基づいてトレーニングされた一般的なオブジェクトを認識する方法を学びます。
ステップ 2: ディープ ラーニングに関する理解をさらに深化させる
ニューラル ネットワークの仕組みを深く理解して、さまざまな問題に応用する方法を幅広く知るには、2 冊の書籍が有用です。
テンソルと機械学習にはあまり慣れていないが JavaScript は十分に理解している場合は、『Learning TensorFlow.js』が入門用に最適です。この書籍は、データを操作してテンソルに変換する方法などの基本の理解から始めて、すぐに実際のアプリケーションの作成に進めるように読者を導いてくれます。読了すると、既存のモデルを読み込んでそれらにデータを渡し、出力されるデータを解釈する方法を理解できます。
また、『Deep Learning with JavaScript』も入門用に最適です。GitHub のサンプルが多数収録されているため、JavaScript を使った機械学習を実践的に練習できます。
また、この本では畳み込みニューラル ネットワーク、再帰型ニューラル ネットワーク、強化学習などの高度なトレーニング パラダイムなど、さまざまなニューラル ネットワーク アーキテクチャの使用方法が示されています。さらに、トレーニング中のニューラル ネットワークに実際に何が起こるのかが、わかりやすく解説されています。

幅広い技術者向けの TensorFlow.js の基礎を実践的なエンドツーエンド アプローチで学びます。この本を読了すると、TensorFlow.js を使用して本番環境向けのディープ ラーニング システムを構築し、デプロイする方法を理解できるようになります。

TensorFlow ライブラリの主要な作者によって執筆されたこの書籍では、ブラウザまたはノード上の JavaScript ディープ ラーニング アプリの興味深いユースケースと詳細な手順を解説しています。
ステップ 3 : TensorFlow.js とサンプルで練習を積む
練習を重ねることで完璧に近づきます。概念を定着させるためには、実践を積むことがなにより大切です。一般的なユースケースに関する手順ガイドで知識を深めるには、TensorFlow.js の Codelab をご覧ください。
ニューラル ネットワークの知識があれば、TensorFlow チームが作成したオープンソースのサンプルの研究が容易になります。サンプルはすべて GitHub で入手できるので、コードの仕組みを入念に調べることができます。

TensorFlow.js に実装された一連のサンプルを含む GitHub のリポジトリ。各サンプル ディレクトリはスタンドアロンであるため、ディレクトリを別のプロジェクトにコピーできます。

TensorFlow のチュートリアルは、Jupyter ノートブックとして作成され、セットアップ不要のホスト型ノートブック環境である Google の Colab で直接実行されます。[Google Colab で実行] ボタンをクリックします。
ステップ 4: 独自の開発を始める
身に付けた知識を試し、TensorFlow.js のサンプルを使って練習を積んだら、独自プロジェクトを開発する準備は完了です。事前トレーニング済みモデルを参考に、今すぐアプリの構築を始めましょう。または、収集したデータや一般公開データセットを使用して独自モデルをトレーニングすることもできます。Kaggle と Google データセット検索は、モデルをトレーニングするための公開データセットを見つけるのに最適です。
アイデアを探している場合は、Made With TensorFlow.js をチェックして、アプリケーションで TensorFlow.js を使用した世界中の人々が語るエピソードをお聞きください。
また、コミュニティからの最新の貢献を確認するには、ソーシャル メディアでハッシュタグ #MadeWithTFJS を検索してください。
