TensorFlow para desenvolvimento JavaScript
Antes de começar com os materiais de aprendizagem abaixo, você deve:
Esteja confortável com a programação do navegador usando HTML, CSS e JavaScript
Familiarize-se com o uso da linha de comando para executar scripts Node.js.
Este currículo é para pessoas que desejam:
Crie modelos de ML em JavaScript
Execute modelos existentes em qualquer lugar que o Javascript possa executar
Implante modelos de ML em navegadores da web
TensorFlow.js permite desenvolver ou executar modelos de ML em JavaScript e usar ML diretamente no lado do cliente do navegador, no lado do servidor via Node.js, nativo móvel via React Native, nativo de desktop via Electron e até mesmo em dispositivos IoT via Node.js no Raspberry Pi. Para saber mais sobre o TensorFlow.js e o que pode ser feito com ele, confira esta palestra no Google I/O.
Etapa 1: conheça o aprendizado de máquina no navegador
Para obter uma introdução rápida sobre noções básicas de ML em JavaScript, faça o curso individualizado no Edx ou assista aos vídeos abaixo que levam você desde os primeiros princípios até o uso de modelos pré-fabricados existentes e até mesmo a construção de sua própria rede neural para classificação. Você também pode experimentar o Codelab Criar uma webcam inteligente em JavaScript para obter um passo a passo interativo desses conceitos.

Esta introdução de alto nível ao aprendizado de máquina em JavaScript é para desenvolvedores da Web que desejam dar os primeiros passos com o TensorFlow.js.

Vá do zero ao herói com ML da web usando TensorFlow.js. Aprenda como criar aplicativos da web de próxima geração que podem ser executados no lado do cliente e usados em praticamente qualquer dispositivo.

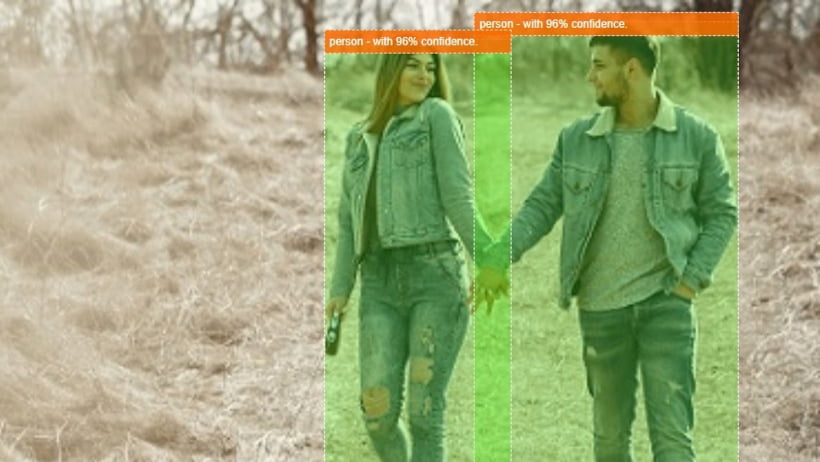
Saiba como carregar e usar um dos modelos pré-treinados do TensorFlow.js (COCO-SSD) e usá-lo para reconhecer objetos comuns nos quais ele foi treinado.