使用 TensorFlow 進行 JavaScript 開發作業
開始使用下方的學習教材之前,請先完成下列事項:
-
熟悉使用 HTML、CSS 和 JavaScript 進行瀏覽器程式設計
-
熟悉使用指令列執行 Node.js 指令碼
如果您想達成下列目標,就很適合參加本課程:
-
使用 JavaScript 建構機器學習模型
-
在可執行 JavaScript 的任何位置執行現有的模型
-
將機器學習模型部署到網路瀏覽器
TensorFlow.js 能讓您使用 JavaScript 開發或執行機器學習模型,並直接在瀏覽器用戶端、透過 Node.js 在伺服器端、透過 React Native 在行動版原生應用程式中、透過 Electron 在電腦版原生應用程式中,甚至透過 Raspberry Pi 上的 Node.js 在物聯網裝置上使用機器學習技術。想進一步瞭解 TensorFlow.js 與其用途,請參考 Google I/O 大會的這場演講。
步驟 1:瞭解瀏覽器中的機器學習
如要快速掌握使用 JavaScript 進行機器學習的基本知識,請參加自修 Edx 課程或觀看下列影片,從最基本的原則開始瞭解,再學習如何使用現有的預建模型,甚至學習建構自己的分類用類神經網路。你也可以試試「建立 JavaScript 智慧型網路攝影機」程式碼研究室,透過互動逐步瞭解這些概念。


只要使用 TensorFlow.js,就能大幅提升運用網頁機器學習技術的功力。瞭解如何建立新一代網頁應用程式,讓程式能在用戶端執行,並可在幾乎所有裝置上使用。

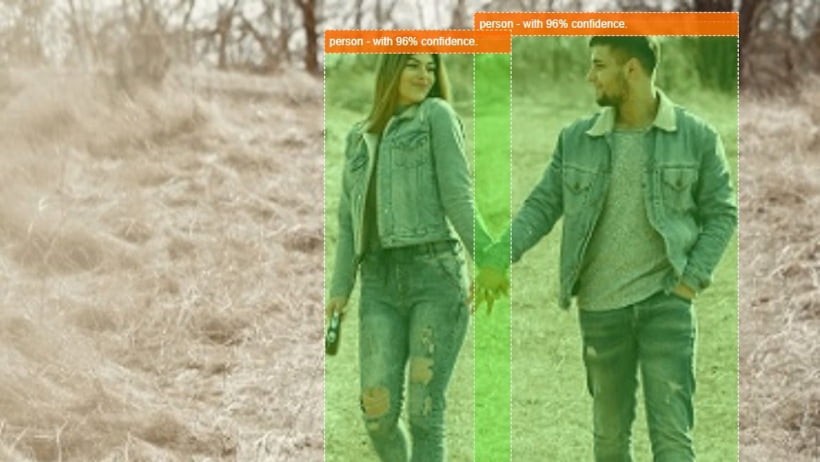
瞭解如何載入及使用其中一種 TensorFlow.js 預先訓練模型 (COCO-SSD),並使用模型來辨識訓練過程中曾使用的常見物體。
步驟 2:深入研究深度學習
如果想更深入瞭解類神經網路的運作方式,並希望對如何應用這些網路來解決各種問題有更廣泛的理解,有兩本書可供您參閱。
《Learning TensorFlow.js》是很棒的入門磚,如果您才剛開始接觸張量和機器學習,但很瞭解 JavaScript,您非常適合閱讀這本書。這本書一開始先帶您理解基礎知識,例如如何讓資料進入到張量中,之後再一路引導,讓您快速進展到各種實際應用。閱讀後,您將瞭解如何載入現有的模型、傳遞資料給模型,並解讀所產生的資料。
《Deep Learning with JavaScript》也是很棒的入門磚。這本書隨附大量 GitHub 範例,可讓您練習以 JavaScript 進行機器學習。
書中將示範如何使用各種類神經網路架構,例如卷積類神經網路、循環類神經網路,以及強化學習等進階訓練範例。本書也清楚解釋了類神經網路在訓練過程中的實際情況。

透過端對端實作的方式,協助各領域的技術人士掌握 TensorFlow.js 基礎知識。讀完這本書後,您將瞭解如何使用 TensorFlow.js 建構及部署可用於生產環境的深度學習系統。

本書是由 TensorFlow 程式庫的主要作者群所著,針對在瀏覽器或節點上以 JavaScript 進行深度學習的應用程式,提供有趣的使用案例和深入的操作說明。
步驟 3:使用 TensorFlow.js 練習範例
俗話說:「熟能生巧」,想將知識內化,最好的方法就是實際操作、累積經驗。請參閱 TensorFlow.js 程式碼研究室,透過其中的逐步指南增加您對常見用途的知識:
只要掌握類神經網路的相關知識,您就能更輕鬆地探索 TensorFlow 團隊所建立的開放原始碼範例。這些範例都可以在 GitHub 上找到,您可以深入研究程式碼並瞭解其運作方式。


TensorFlow 教學課程是以 Jupyter 筆記本形式編寫,可直接在 Google Colab 中執行 (其為代管筆記本環境,無須進行任何設定)。請按一下 [Run in Google Colab] 按鈕。
步驟 4:變出新玩意!
測試完所學並練習過一些 TensorFlow.js 範例後,您應該就可以開始開發自己的專案了。參考我們的預先訓練模型後,您馬上就能開始建構應用程式。或者,您也可以使用自己收集的資料或公用資料集來訓練您自己的模型。Kaggle 和 Google 資料集搜尋都非常適合尋找用來訓練模型的開放式資料集。
如果您需要靈感,請觀看 Made With TensorFlow.js 的「展示與說明」影片,瞭解全球各地的人如何實際應用 TensorFlow.js。
您也可以在社群媒體上搜尋 #MadeWithTFJS 主題標記,查看社群成員貢獻的最新內容。
