기계 학습이 처음이신가요? 웹 기술을 사용하여 ML에 대한 실용적인 작업 지식을 얻을 수 있는 비디오 과정
보기 시리즈 보기
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
TensorFlow.js는 자바스크립트 머신러닝 라이브러리입니다.
자바스크립트로 ML 모델을 개발하고 브라우저 또는 Node.js에서 바로 ML을 사용하세요.
기존 모델 실행
바로 사용할 수 있는 자바스크립트 모델을 사용하거나, 브라우저 또는 Node.js에서 실행할 수 있도록 Python TensorFlow 모델을 변환하세요.
기존 모델 다시 학습시키기
자체 데이터를 사용하여 기존 ML 모델을 다시 학습시키세요.
자바스크립트로 ML 개발
유연하고 직관적인 API를 사용하여 자바스크립트로 직접 모델을 빌드하고 학습시키세요.
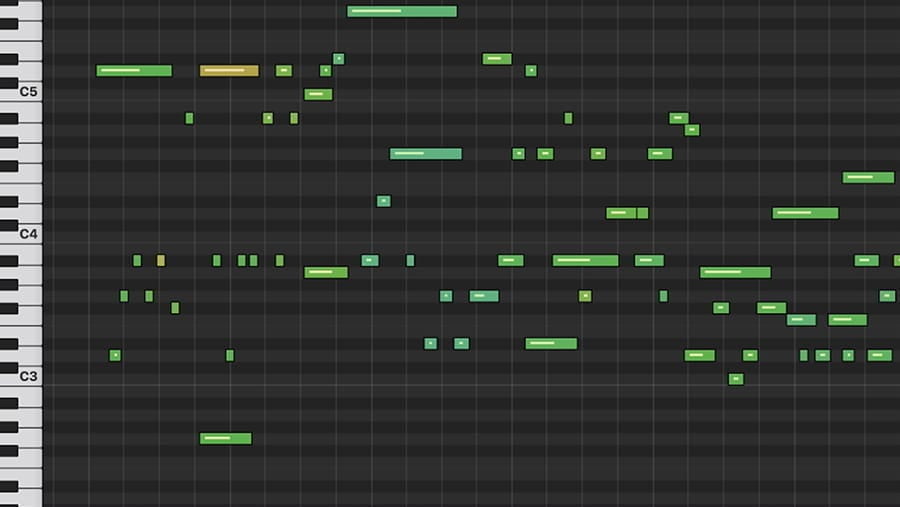
성능 RNN
신경망에 의한 실시간 피아노 연주를 즐기세요.
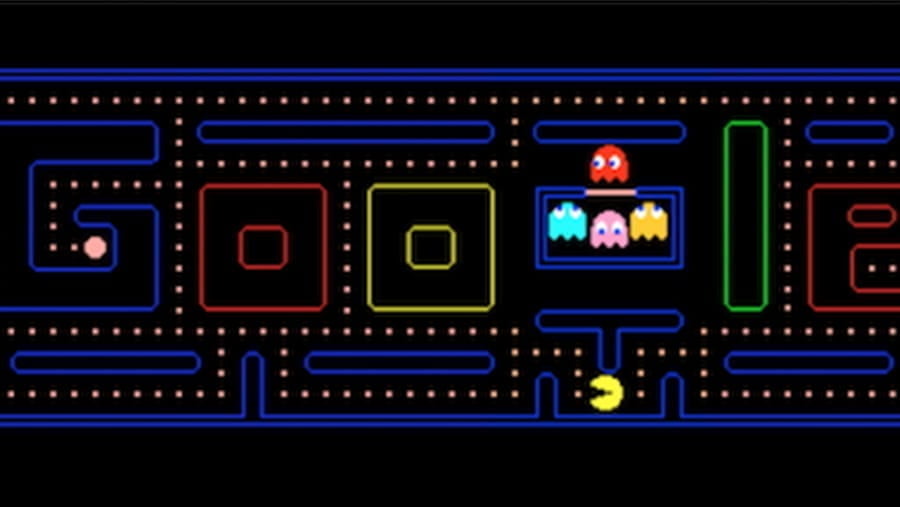
웹캠 컨트롤러
브라우저에서 학습된 이미지를 사용하여 Pac-Man을 플레이하세요.
Holobooth
웹 ML의 힘을 활용해 열대 해변, 우주 공간 등 어디로든 이동해 보세요.
[[["이해하기 쉬움","easyToUnderstand","thumb-up"],["문제가 해결됨","solvedMyProblem","thumb-up"],["기타","otherUp","thumb-up"]],[["필요한 정보가 없음","missingTheInformationINeed","thumb-down"],["너무 복잡함/단계 수가 너무 많음","tooComplicatedTooManySteps","thumb-down"],["오래됨","outOfDate","thumb-down"],["번역 문제","translationIssue","thumb-down"],["샘플/코드 문제","samplesCodeIssue","thumb-down"],["기타","otherDown","thumb-down"]],[],[],[]]